Smiley Loop
Art Direction, Motion Design, Sound Design
—
Among my new year resolutions, I decided do dedicate more time to personal experiments and projects, with the aim of exploring new workflows, new styles, or new techniques.
Today, I'm sharing with you one of these weekly projects in which I've tried out a new workflow.
Here's the process :
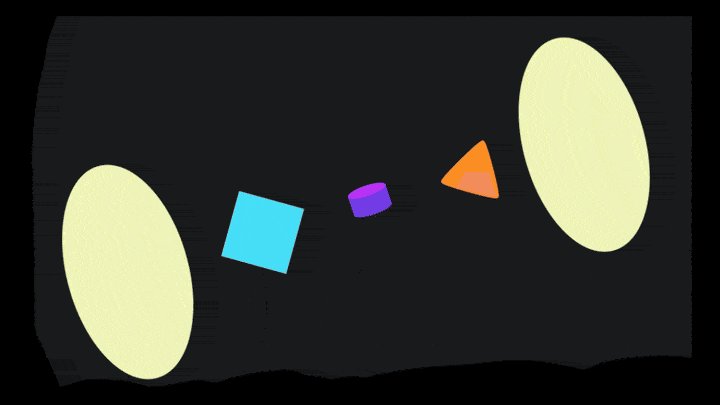
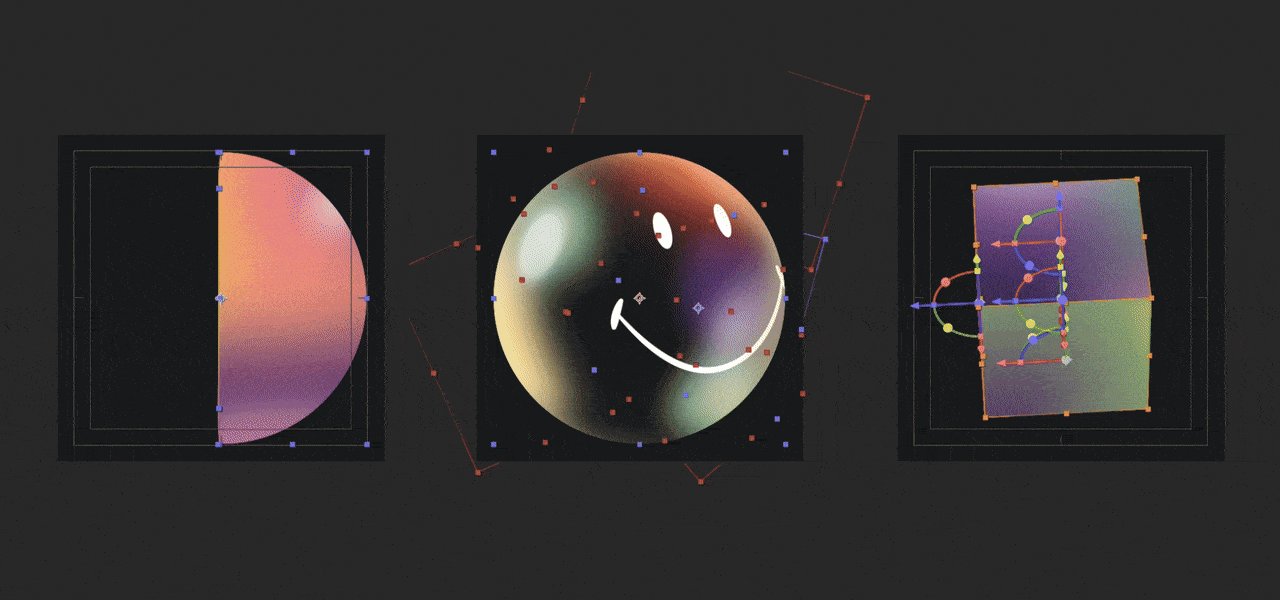
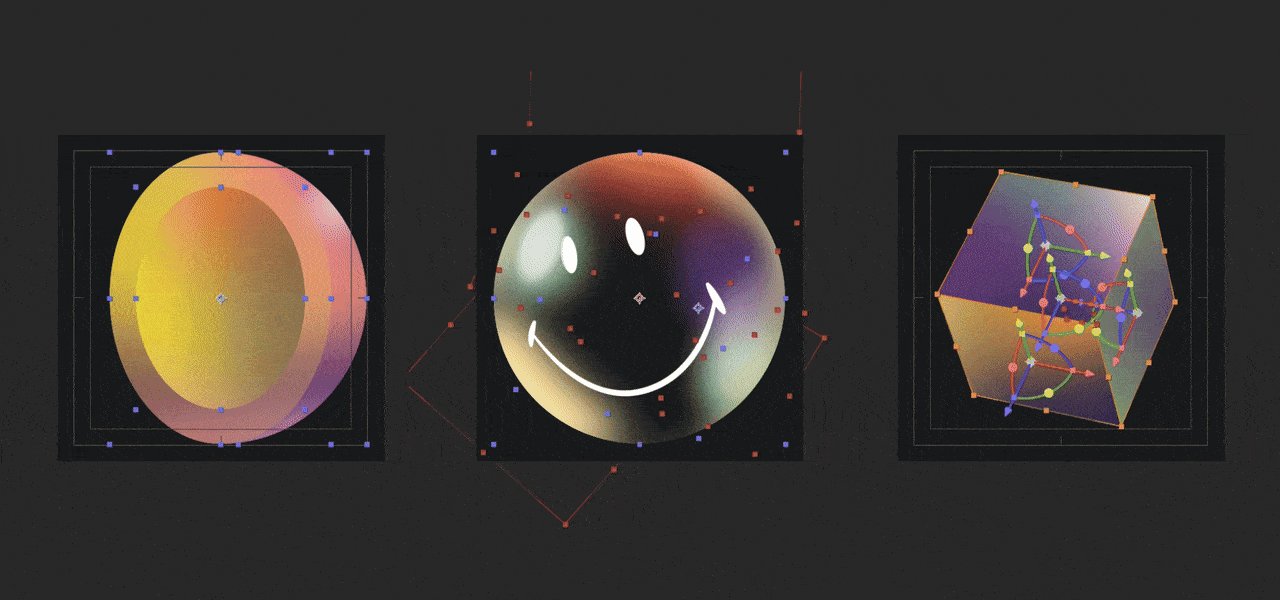
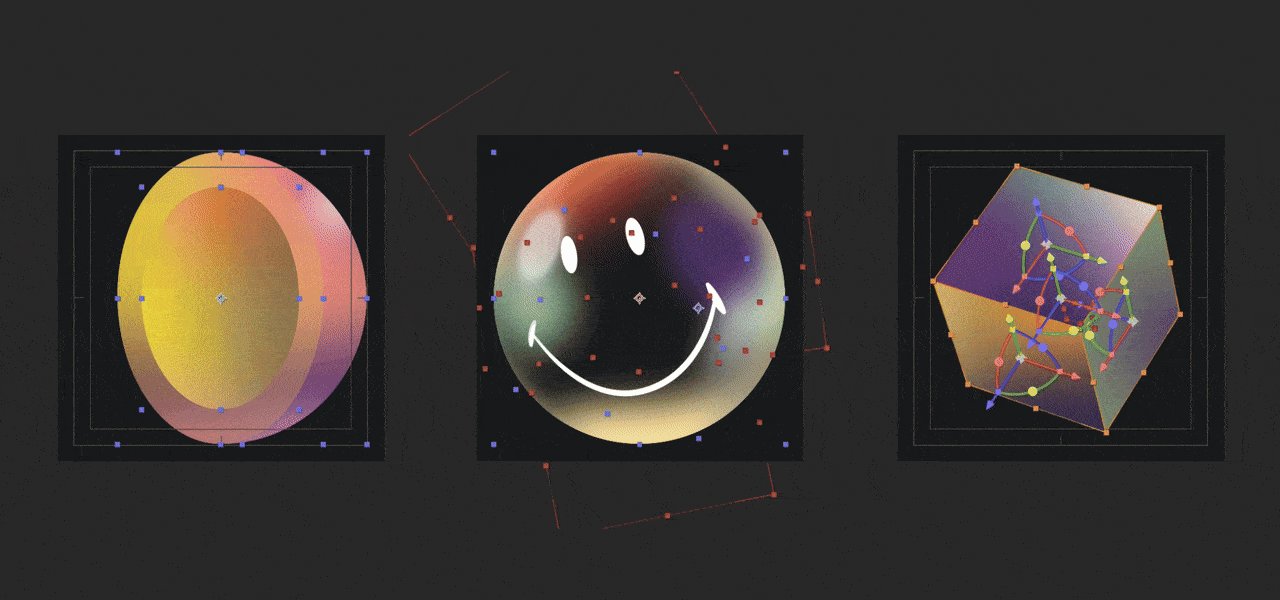
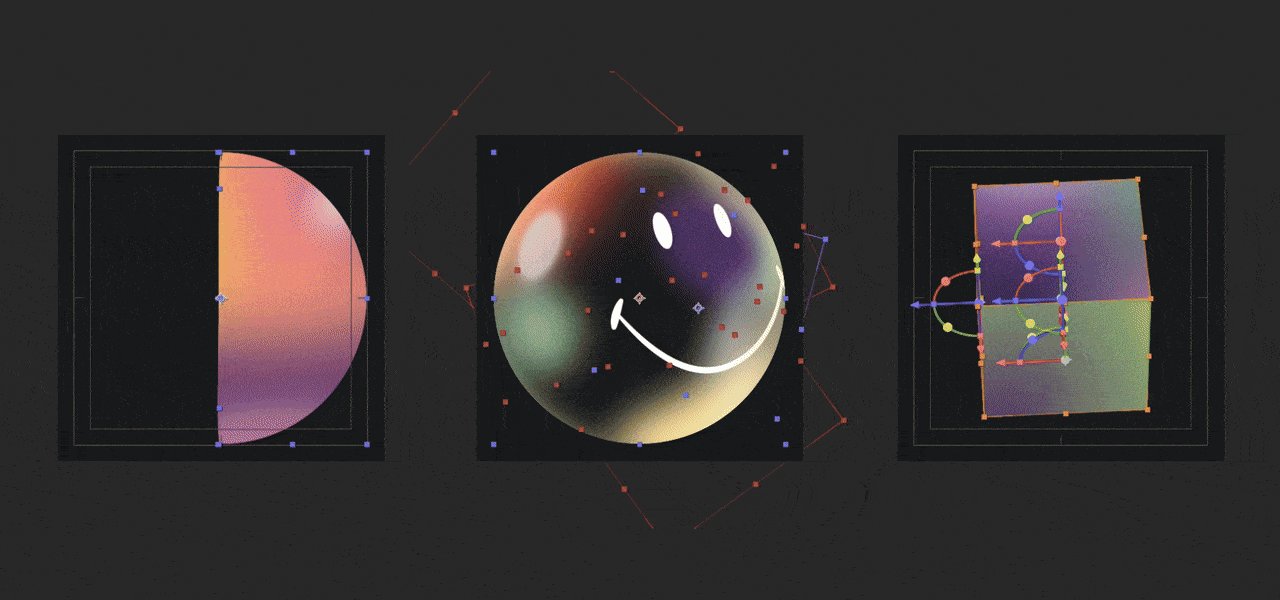
After doing some sketches, I tried to make a loop experimenting with simple shapes and match cuts on After Effects. And only when I was happy with the animation I started to create the styleframes.
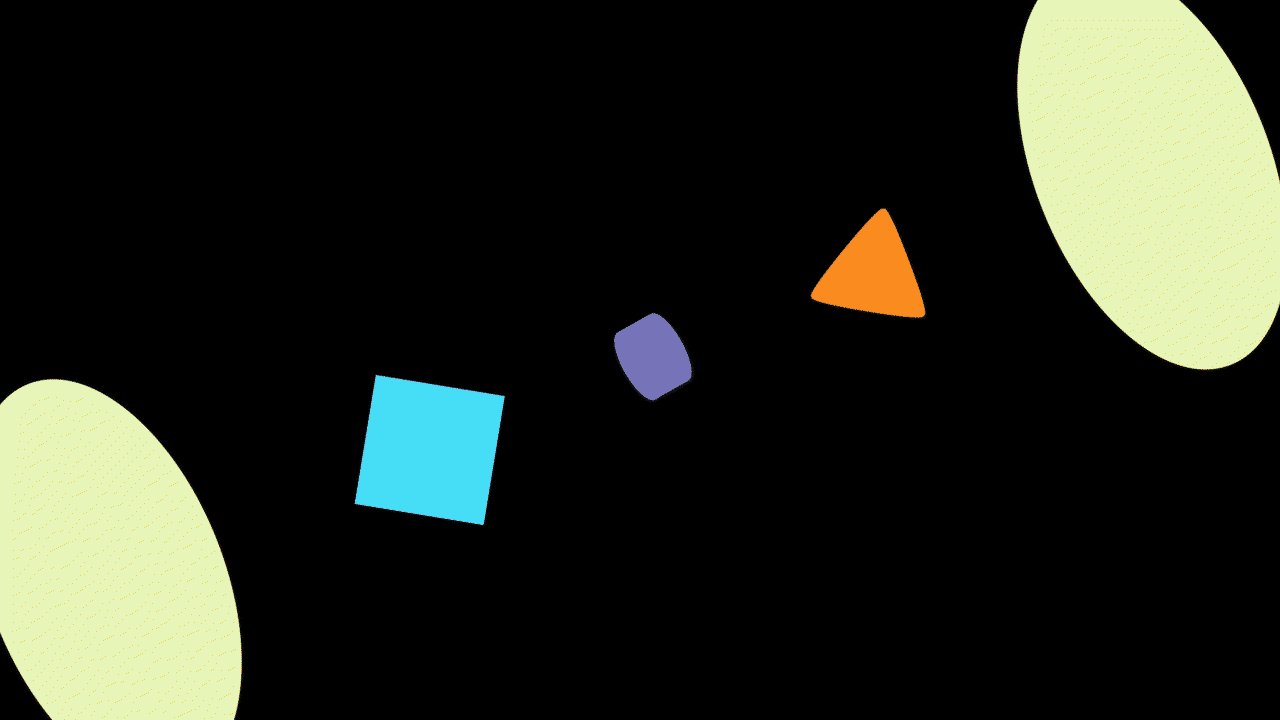
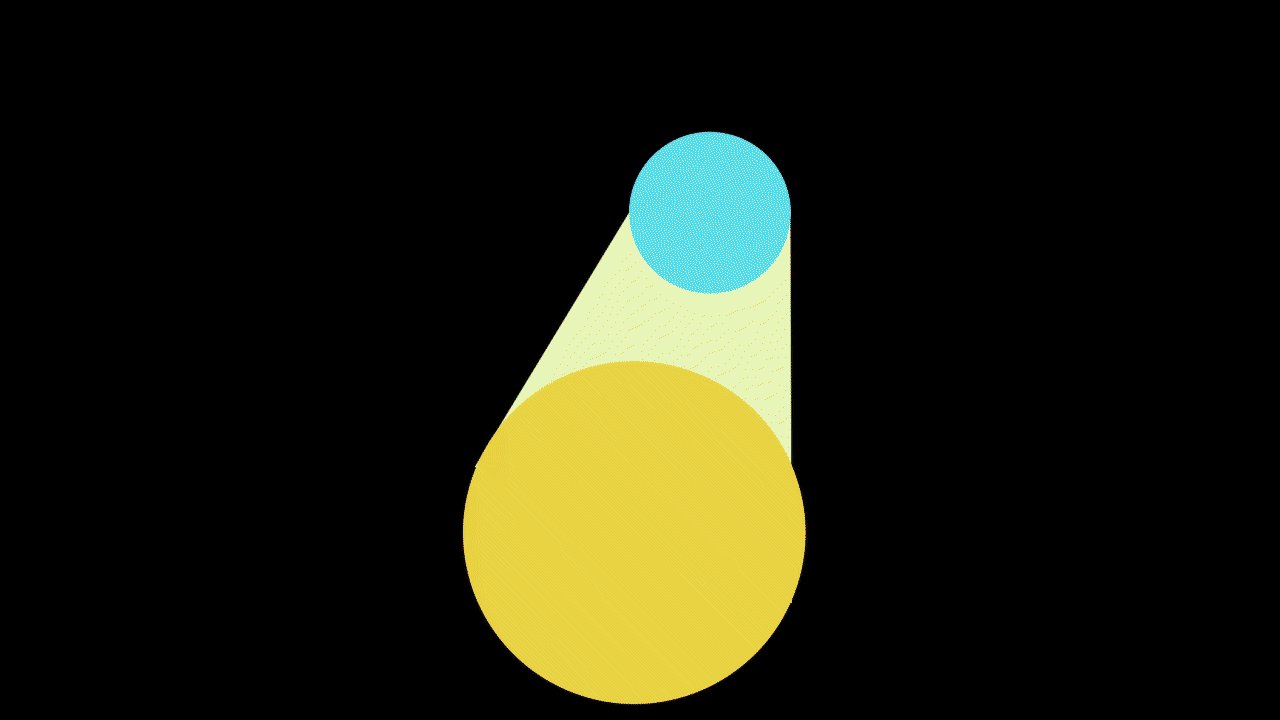
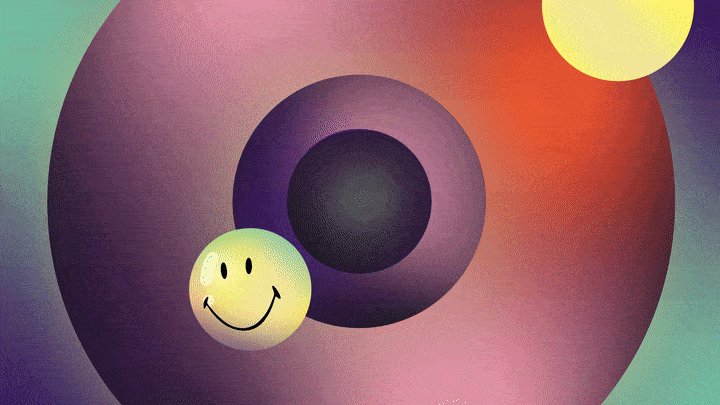
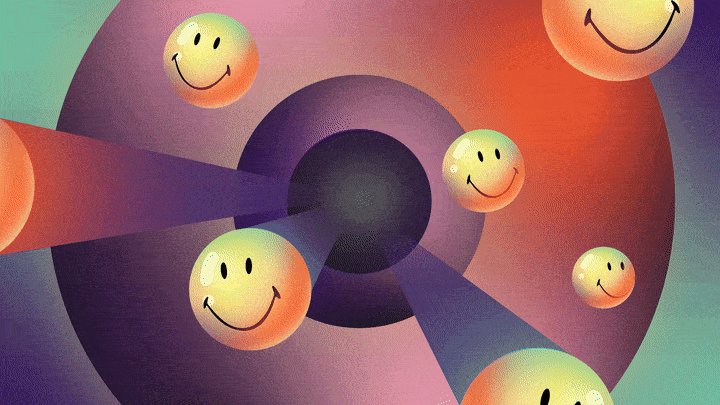
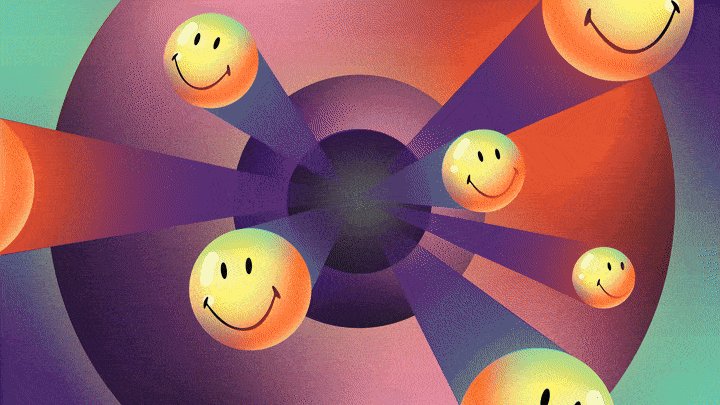
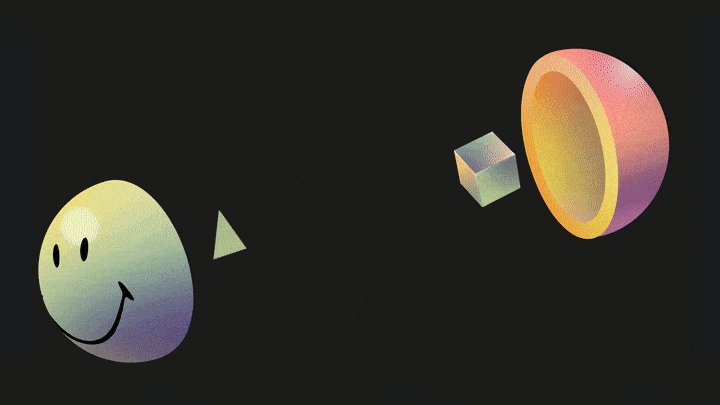
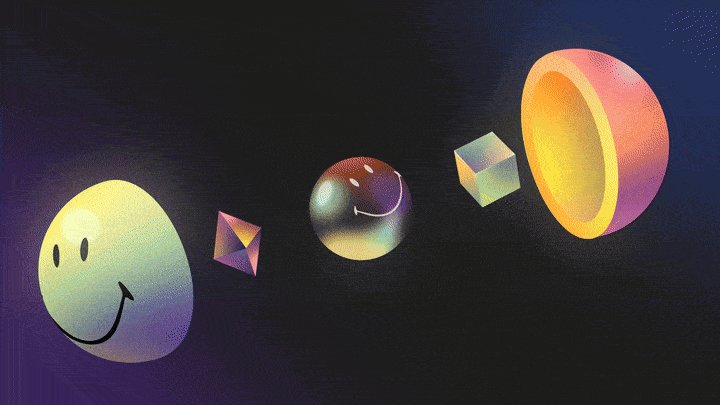
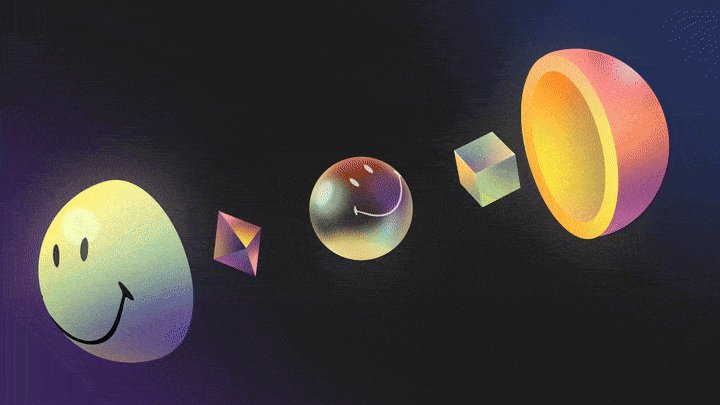
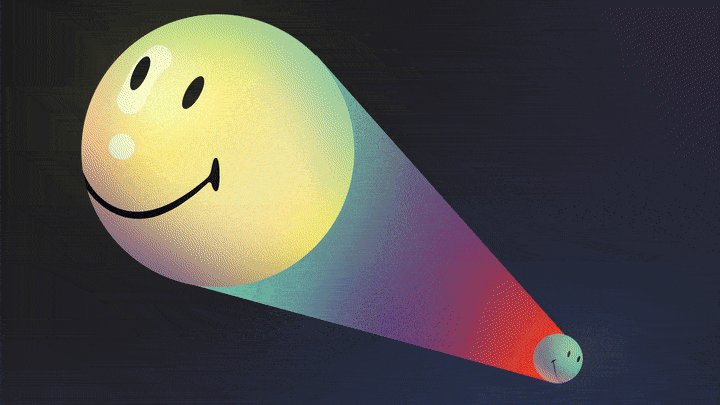
Then, I took screenshots of the ruff animation and started to paint on it on Photoshop. I wanted to explore a style with gradients and grain with saturated and warm colors.
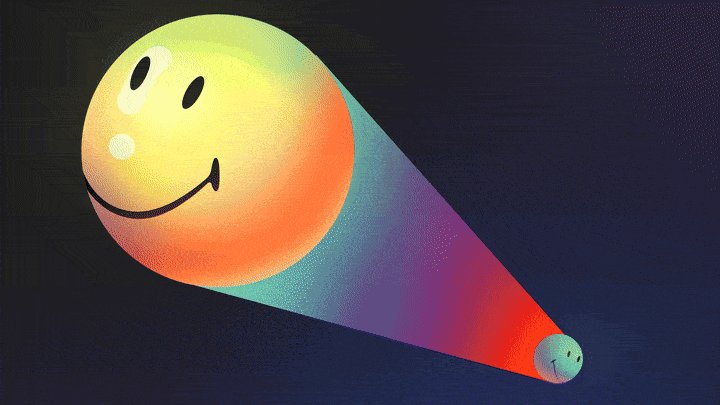
Finally, back to After Effects, I animated the elements following the rhythm of the rough animation. I just had the sounds left to create, and there you go!
— See More Work

Motion Meet-Up LyonArt Direction, Motion Design

Ping Pong ClubArt Direction

Jungle WoodkidsArt Direction, Motion Design

Une Fille Comme Elle - Marc LevyMotion Design

What is XSquashArt Direction, Motion Design

2019 GreetingsArt Direction, Motion Design

MT180 - Ma thèse en 180 secondesMotion Design, Art Direction

Far WestArt Direction, Motion Design

Toys On StrikeArt Direction, Motion Design

Baptism of ClorindaArt Direction, Motion Design

André Manoukian - ApatrideArt Direction, Motion Design